Compare commits
5 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
| 5049557e04 | |||
| cf977a250d | |||
| 6942ae83aa | |||
| 8f5acd3031 | |||
| 17d3d0946a |
37
CHANGELOG.md
@ -2,6 +2,43 @@
|
||||
|
||||
All notable changes to this project will be documented in this file.
|
||||
|
||||
## [1.6.28] - 2024-05-17
|
||||
### Changed
|
||||
- Consolidated asset documentation into a single comprehensive guide
|
||||
- Clarified that `-rtl` suffix is for Right-to-Left languages, not dark mode
|
||||
- Updated all asset README files to point to the main documentation
|
||||
- Improved file organization and documentation structure
|
||||
|
||||
## [1.6.27] - 2024-05-17
|
||||
### Changed
|
||||
- Clarified RTL support in WordPress.org asset documentation
|
||||
- Corrected information about `-rtl` suffix for assets (for right-to-left languages, not dark themes)
|
||||
- Consolidated asset files and improved documentation
|
||||
|
||||
## [1.6.26] - 2024-05-17
|
||||
### Changed
|
||||
- Updated screenshot references to use a single comprehensive screenshot
|
||||
- Fixed asset directory paths in documentation
|
||||
- Improved ImageMagick conversion commands for icon generation
|
||||
- Clarified WordPress.org SVN repository structure
|
||||
|
||||
## [1.6.25] - 2024-05-17
|
||||
### Added
|
||||
- Comprehensive WordPress.org submission guide with SVN structure explanation
|
||||
|
||||
### Changed
|
||||
- Consolidated asset files into their respective directories
|
||||
- Clarified asset requirements and submission process
|
||||
- Improved organization of asset files
|
||||
|
||||
## [1.6.24] - 2024-05-17
|
||||
### Added
|
||||
- Properly named icon PNG files (icon-256x256.png and icon-128x128.png)
|
||||
|
||||
### Changed
|
||||
- Updated asset preparation documentation
|
||||
- Improved WordPress.org submission readiness
|
||||
|
||||
## [1.6.23] - 2024-05-17
|
||||
### Added
|
||||
- Properly named icon, banner, and screenshot files for WordPress.org submission
|
||||
|
||||
28
README.md
@ -160,6 +160,34 @@ The plugin works by:
|
||||
|
||||
## Changelog
|
||||
|
||||
### 1.6.28
|
||||
* Consolidated asset documentation into a single comprehensive guide
|
||||
* Clarified that `-rtl` suffix is for Right-to-Left languages, not dark mode
|
||||
* Updated all asset README files to point to the main documentation
|
||||
* Improved file organization and documentation structure
|
||||
|
||||
### 1.6.27
|
||||
* Clarified RTL support in WordPress.org asset documentation
|
||||
* Corrected information about `-rtl` suffix for assets (for right-to-left languages, not dark themes)
|
||||
* Consolidated asset files and improved documentation
|
||||
|
||||
### 1.6.26
|
||||
* Updated screenshot references to use a single comprehensive screenshot
|
||||
* Fixed asset directory paths in documentation
|
||||
* Improved ImageMagick conversion commands for icon generation
|
||||
* Clarified WordPress.org SVN repository structure
|
||||
|
||||
### 1.6.25
|
||||
* Consolidated asset files into their respective directories
|
||||
* Created comprehensive WordPress.org submission guide
|
||||
* Clarified SVN repository structure and asset requirements
|
||||
* Improved organization of asset files
|
||||
|
||||
### 1.6.24
|
||||
* Added properly named icon PNG files for WordPress.org submission
|
||||
* Created icon-256x256.png and icon-128x128.png files
|
||||
* Updated asset preparation documentation
|
||||
|
||||
### 1.6.23
|
||||
* Prepared assets for WordPress.org plugin submission
|
||||
* Added properly named icon, banner, and screenshot files
|
||||
|
||||
@ -14,8 +14,6 @@ This directory contains assets for the WordPress.org plugin repository.
|
||||
|
||||
- `screenshots/` - Screenshots shown on the plugin page
|
||||
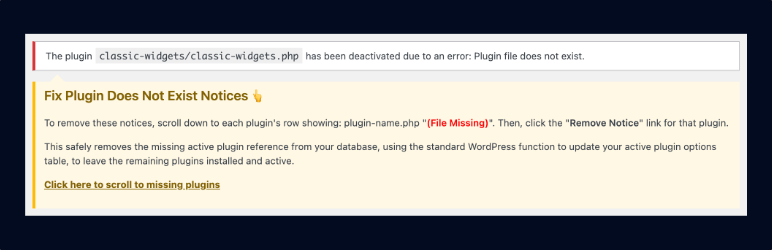
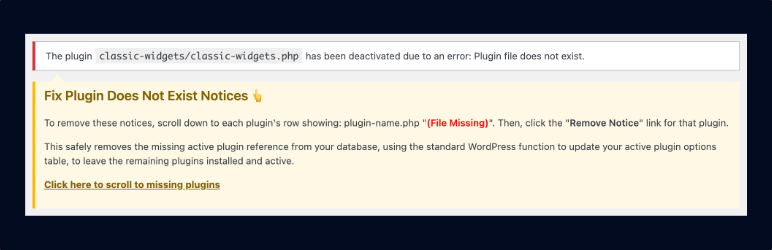
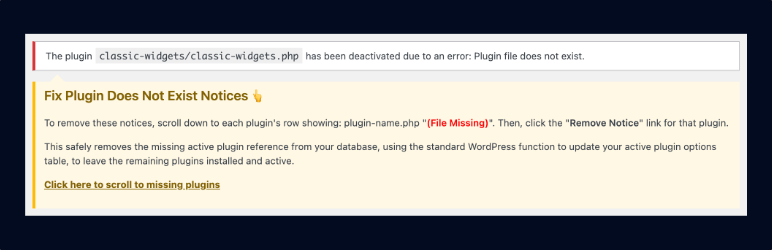
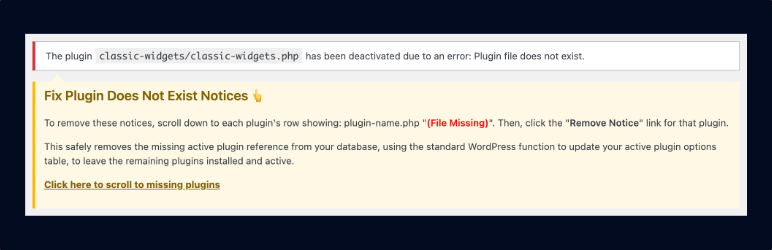
- `screenshot-1.jpg` - Error message with explanation notification
|
||||
- `screenshot-2.jpg` - Missing plugin shown in the plugins list with "Remove Reference" link
|
||||
- `screenshot-3.jpg` - Auto-scroll feature that highlights the missing plugin
|
||||
|
||||
## WordPress.org Requirements
|
||||
|
||||
@ -34,7 +32,8 @@ This directory contains assets for the WordPress.org plugin repository.
|
||||
|
||||
- Screenshots should be numbered sequentially starting with 1
|
||||
- They should match the descriptions in the `readme.txt` file
|
||||
- Dark theme versions of banners and icons can be provided by appending `-rtl` to the filename
|
||||
- Right-to-Left (RTL) language versions of banners and icons can be provided by appending `-rtl` to the filename
|
||||
- There is no official support for dark mode versions of assets in the WordPress.org repository
|
||||
|
||||
## Example Filenames
|
||||
|
||||
@ -48,6 +47,4 @@ assets/
|
||||
│ └── icon-256x256.jpg
|
||||
└── screenshots/
|
||||
├── screenshot-1.jpg
|
||||
├── screenshot-2.jpg
|
||||
└── screenshot-3.jpg
|
||||
```
|
||||
126
assets/WORDPRESS_ORG_ASSETS.md
Normal file
@ -0,0 +1,126 @@
|
||||
# WordPress.org Plugin Submission Assets Guide
|
||||
|
||||
This document explains how to prepare and upload assets for WordPress.org plugin submission. This is the main reference document for all asset-related information.
|
||||
|
||||
## WordPress.org SVN Repository Structure
|
||||
|
||||
When submitting a plugin to WordPress.org, you'll work with an SVN repository that has this structure:
|
||||
|
||||
```
|
||||
/assets/ # Contains assets for the WordPress.org plugin page
|
||||
icon-256x256.png
|
||||
icon-128x128.png
|
||||
banner-772x250.png
|
||||
banner-1544x500.png
|
||||
screenshot-1.png
|
||||
/tags/ # Contains tagged releases
|
||||
/1.6.27/
|
||||
[plugin files]
|
||||
/1.6.26/
|
||||
[plugin files]
|
||||
/trunk/ # Contains the current version of the plugin
|
||||
[plugin files]
|
||||
```
|
||||
|
||||
## Right-to-Left (RTL) Support
|
||||
|
||||
For languages that read from right to left (like Hebrew and Arabic), you can provide RTL-specific versions of your assets by appending `-rtl` to the filename. For example:
|
||||
- `banner-772x250-rtl.png`
|
||||
- `icon-256x256-rtl.png`
|
||||
|
||||
Note: `-rtl` is specifically for Right-to-Left language support, not for dark theme versions.
|
||||
|
||||
## Asset Requirements
|
||||
|
||||
### Icon
|
||||
|
||||
- **Format**: PNG
|
||||
- **Sizes**:
|
||||
- Required: 256x256 pixels (`icon-256x256.png`)
|
||||
- Optional: 128x128 pixels (`icon-128x128.png`)
|
||||
- **Location**: Upload to the `/assets/` directory in the WordPress.org SVN repository
|
||||
- **Status**: ✅ READY - Files are in `assets/icon/`
|
||||
|
||||
### Banner
|
||||
|
||||
- **Format**: PNG
|
||||
- **Sizes**:
|
||||
- Required: 772x250 pixels (`banner-772x250.png`)
|
||||
- Optional: 1544x500 pixels (`banner-1544x500.png`) for high-DPI displays
|
||||
- **Location**: Upload to the `/assets/` directory in the WordPress.org SVN repository
|
||||
- **Status**: ✅ READY - Files are in `assets/banner/`
|
||||
|
||||
### Screenshots
|
||||
|
||||
- **Format**: PNG
|
||||
- **Naming**: `screenshot-1.png`
|
||||
- **Location**: Upload to the `/assets/` directory in the WordPress.org SVN repository
|
||||
- **Status**: ✅ READY
|
||||
- `screenshot-1.png` is available in `assets/screenshots/`
|
||||
|
||||
## Submission Process
|
||||
|
||||
1. **Prepare Plugin Files**:
|
||||
- Ensure all plugin files are ready in your local repository
|
||||
- Make sure version numbers are consistent across all files
|
||||
|
||||
2. **Prepare Assets**:
|
||||
- Ensure all assets follow the naming conventions above
|
||||
- Verify that screenshots match the descriptions in readme.txt
|
||||
|
||||
3. **Upload to WordPress.org**:
|
||||
- When you receive SVN access, use these commands:
|
||||
```bash
|
||||
# Check out the repository
|
||||
svn checkout https://plugins.svn.wordpress.org/fix-plugin-does-not-exist-notices/
|
||||
|
||||
# Copy plugin files to trunk
|
||||
cp -r [your-local-plugin-files]/* fix-plugin-does-not-exist-notices/trunk/
|
||||
|
||||
# Copy assets to assets directory
|
||||
cp assets/icon/icon-256x256.png fix-plugin-does-not-exist-notices/assets/
|
||||
cp assets/icon/icon-128x128.png fix-plugin-does-not-exist-notices/assets/
|
||||
cp assets/banner/banner-772x250.png fix-plugin-does-not-exist-notices/assets/
|
||||
cp assets/banner/banner-1544x500.png fix-plugin-does-not-exist-notices/assets/
|
||||
cp assets/screenshots/screenshot-1.png fix-plugin-does-not-exist-notices/assets/
|
||||
|
||||
# Add new files
|
||||
cd fix-plugin-does-not-exist-notices
|
||||
svn add --force trunk/*
|
||||
svn add --force assets/*
|
||||
|
||||
# Commit changes
|
||||
svn commit -m "Initial plugin submission"
|
||||
```
|
||||
|
||||
## Image Conversion Tools
|
||||
|
||||
For converting SVG to PNG or creating different sizes of images, you can use:
|
||||
|
||||
- **Graphic Design Software**:
|
||||
- Adobe Photoshop
|
||||
- Adobe Illustrator
|
||||
- Affinity Designer
|
||||
- Affinity Photo
|
||||
- GIMP (free, open-source)
|
||||
- Inkscape (free, open-source)
|
||||
- Pixelmator
|
||||
|
||||
- **Online Converters**:
|
||||
- [SVG to PNG Converter](https://svgtopng.com/)
|
||||
- [Convertio](https://convertio.co/svg-png/)
|
||||
- [CloudConvert](https://cloudconvert.com/svg-to-png)
|
||||
|
||||
- **Command Line** (using ImageMagick):
|
||||
```bash
|
||||
# For 256x256 icon
|
||||
convert -background none -size 256x256 assets/icon/icon.svg assets/icon/icon-256x256.png
|
||||
|
||||
# For 128x128 icon
|
||||
convert -background none -size 128x128 assets/icon/icon.svg assets/icon/icon-128x128.png
|
||||
```
|
||||
|
||||
## Resources
|
||||
|
||||
- [WordPress Plugin Developer Handbook - Plugin Assets](https://developer.wordpress.org/plugins/wordpress-org/plugin-assets/)
|
||||
- [WordPress Plugin Directory README.txt Standard](https://developer.wordpress.org/plugins/wordpress-org/how-your-readme-txt-works/)
|
||||
@ -30,17 +30,16 @@ This document outlines the requirements for assets when submitting a plugin to t
|
||||
## Current Status
|
||||
|
||||
### Icon
|
||||
- ✅ SVG source available
|
||||
- ❌ Need to create `icon-256x256.png` from the SVG
|
||||
- ✅ SVG source available in `assets/icon/icon.svg`
|
||||
- ✅ PNG files created in `assets/icon/icon-256x256.png` and `assets/icon/icon-128x128.png`
|
||||
|
||||
### Banner
|
||||
- ✅ Both sizes available
|
||||
- ✅ Properly renamed versions created in `assets/banner-png/`
|
||||
- ✅ Both sizes available in `assets/banner/`
|
||||
- ✅ Properly named files: `banner-772x250.png` and `banner-1544x500.png`
|
||||
|
||||
### Screenshots
|
||||
- ❌ Only 1 of 3 referenced screenshots available
|
||||
- ❌ Need to create `screenshot-2.png` and `screenshot-3.png`
|
||||
- ✅ Properly renamed version of the first screenshot created in `assets/screenshots-png/`
|
||||
- ✅ One screenshot available in `assets/screenshots/screenshot-1.png`
|
||||
- ✅ Screenshot description in readme.txt updated to reference only one screenshot
|
||||
|
||||
## SVN Directory Structure
|
||||
|
||||
@ -49,15 +48,14 @@ When submitting to WordPress.org, your SVN repository will have this structure:
|
||||
```
|
||||
/assets/
|
||||
icon-256x256.png
|
||||
icon-128x128.png
|
||||
banner-772x250.png
|
||||
banner-1544x500.png
|
||||
screenshot-1.png
|
||||
screenshot-2.png
|
||||
screenshot-3.png
|
||||
/tags/
|
||||
/1.0.0/
|
||||
/1.6.27/
|
||||
[plugin files]
|
||||
/1.0.1/
|
||||
/1.6.26/
|
||||
[plugin files]
|
||||
/trunk/
|
||||
[current plugin files]
|
||||
@ -65,10 +63,17 @@ When submitting to WordPress.org, your SVN repository will have this structure:
|
||||
|
||||
## Action Items
|
||||
|
||||
1. Convert the SVG icon to a 256x256 PNG file
|
||||
2. Create the missing screenshots (2 and 3)
|
||||
3. Ensure all files follow the proper naming convention
|
||||
4. Upload all assets to the WordPress.org SVN repository in the `/assets` directory
|
||||
1. Ensure all files follow the proper naming convention
|
||||
2. Upload all assets to the WordPress.org SVN repository in the `/assets` directory using these commands:
|
||||
|
||||
```bash
|
||||
# Copy assets to WordPress.org SVN assets directory
|
||||
cp assets/icon/icon-256x256.png /path/to/wordpress-svn/assets/
|
||||
cp assets/icon/icon-128x128.png /path/to/wordpress-svn/assets/
|
||||
cp assets/banner/banner-772x250.png /path/to/wordpress-svn/assets/
|
||||
cp assets/banner/banner-1544x500.png /path/to/wordpress-svn/assets/
|
||||
cp assets/screenshots/screenshot-1.png /path/to/wordpress-svn/assets/
|
||||
```
|
||||
|
||||
## Resources
|
||||
|
||||
|
||||
@ -1,11 +0,0 @@
|
||||
# WordPress.org Banner Requirements
|
||||
|
||||
For WordPress.org plugin submission, you need:
|
||||
|
||||
1. Banner images in PNG format
|
||||
2. Two sizes:
|
||||
- `banner-772x250.png` (for regular display)
|
||||
- `banner-1544x500.png` (for high-resolution/retina displays)
|
||||
3. Place them in the root of your SVN assets directory
|
||||
|
||||
These files have been properly renamed from the original files to match WordPress.org requirements.
|
||||
15
assets/banner/README.md
Normal file
@ -0,0 +1,15 @@
|
||||
# WordPress.org Banner Files
|
||||
|
||||
This directory contains banner files for the WordPress.org plugin repository.
|
||||
|
||||
## Files in this Directory
|
||||
|
||||
- `banner-772x250.png` - 772x250 pixel PNG banner (required for WordPress.org)
|
||||
- `banner-1544x500.png` - 1544x500 pixel PNG banner for high-DPI displays (optional for WordPress.org)
|
||||
- `banner-1544x500.pxd` - Source file for editing in Pixelmator
|
||||
|
||||
## WordPress.org Submission
|
||||
|
||||
For detailed information about WordPress.org banner requirements and submission process, please see the main asset documentation:
|
||||
|
||||
[WordPress.org Plugin Submission Assets Guide](../WORDPRESS_ORG_ASSETS.md)
|
||||
|
Before 
(image error) Size: 38 KiB After 
(image error) Size: 38 KiB 

|
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 15 KiB 

|
|
Before 
(image error) Size: 38 KiB |
|
Before 
(image error) Size: 15 KiB |
@ -1,24 +0,0 @@
|
||||
# WordPress.org Icon Requirements
|
||||
|
||||
For WordPress.org plugin submission, you need to:
|
||||
|
||||
1. Convert the SVG icon to PNG format
|
||||
2. Create a 256x256 pixel version
|
||||
3. Name it `icon-256x256.png`
|
||||
4. Place it in the root of your SVN assets directory
|
||||
|
||||
## How to Convert
|
||||
|
||||
You can use tools like:
|
||||
- Inkscape (free, open-source)
|
||||
- Adobe Illustrator
|
||||
- GIMP
|
||||
- Online converters like https://svgtopng.com/
|
||||
|
||||
## Command Line Conversion (if you have ImageMagick installed)
|
||||
|
||||
```bash
|
||||
convert -background none -size 256x256 assets/icon/fix-plugin-does-not-exist-notices-icon.svg assets/icon-png/icon-256x256.png
|
||||
```
|
||||
|
||||
After creating the PNG file, it should be uploaded to the WordPress.org SVN repository in the assets directory.
|
||||
16
assets/icon/README.md
Normal file
@ -0,0 +1,16 @@
|
||||
# WordPress.org Icon Files
|
||||
|
||||
This directory contains icon files for the WordPress.org plugin repository.
|
||||
|
||||
## Files in this Directory
|
||||
|
||||
- `icon.svg` - Source SVG icon
|
||||
- `icon-256x256.png` - 256x256 pixel PNG icon (required for WordPress.org)
|
||||
- `icon-128x128.png` - 128x128 pixel PNG icon (optional for WordPress.org)
|
||||
- `icon-1024x1024.pxd` - Source file for editing in Pixelmator
|
||||
|
||||
## WordPress.org Submission
|
||||
|
||||
For detailed information about WordPress.org icon requirements and submission process, please see the main asset documentation:
|
||||
|
||||
[WordPress.org Plugin Submission Assets Guide](../WORDPRESS_ORG_ASSETS.md)
|
||||
|
Before (image error) Size: 1.8 KiB After (image error) Size: 1.8 KiB |
|
Before (image error) Size: 2.7 KiB After (image error) Size: 2.7 KiB |
|
Before (image error) Size: 30 KiB After (image error) Size: 30 KiB |
@ -1,18 +0,0 @@
|
||||
# WordPress.org Screenshot Requirements
|
||||
|
||||
For WordPress.org plugin submission, you need:
|
||||
|
||||
1. Screenshots in PNG format
|
||||
2. Named sequentially: `screenshot-1.png`, `screenshot-2.png`, etc.
|
||||
3. Place them in the root of your SVN assets directory
|
||||
|
||||
## Important Note
|
||||
|
||||
The readme.txt file references 3 screenshots:
|
||||
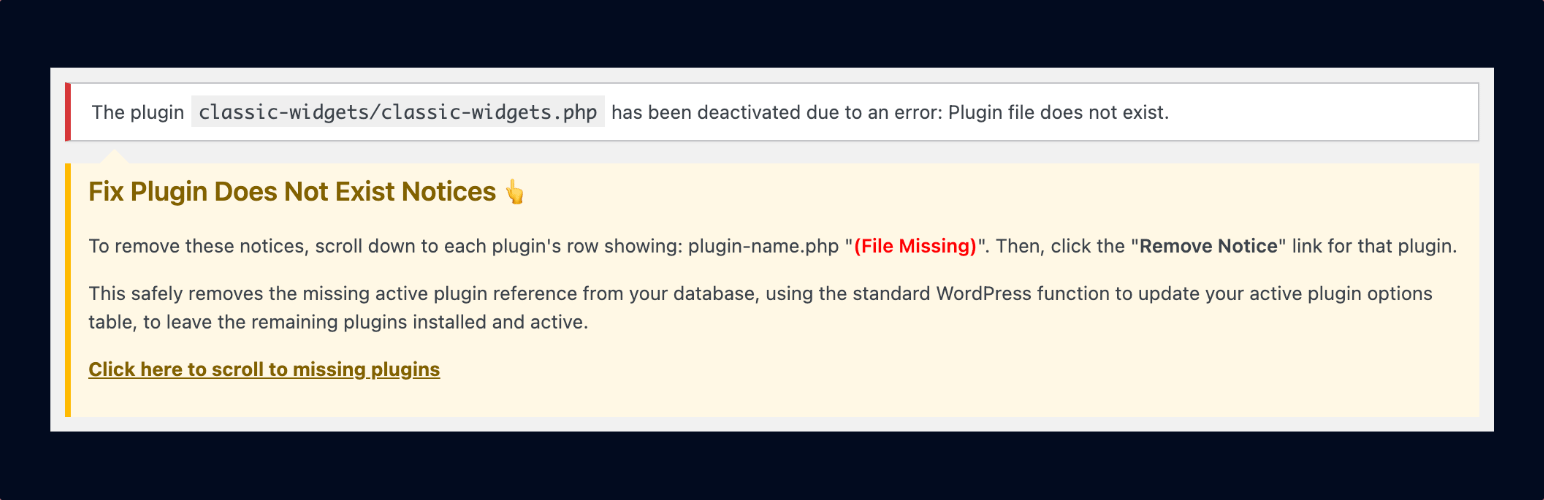
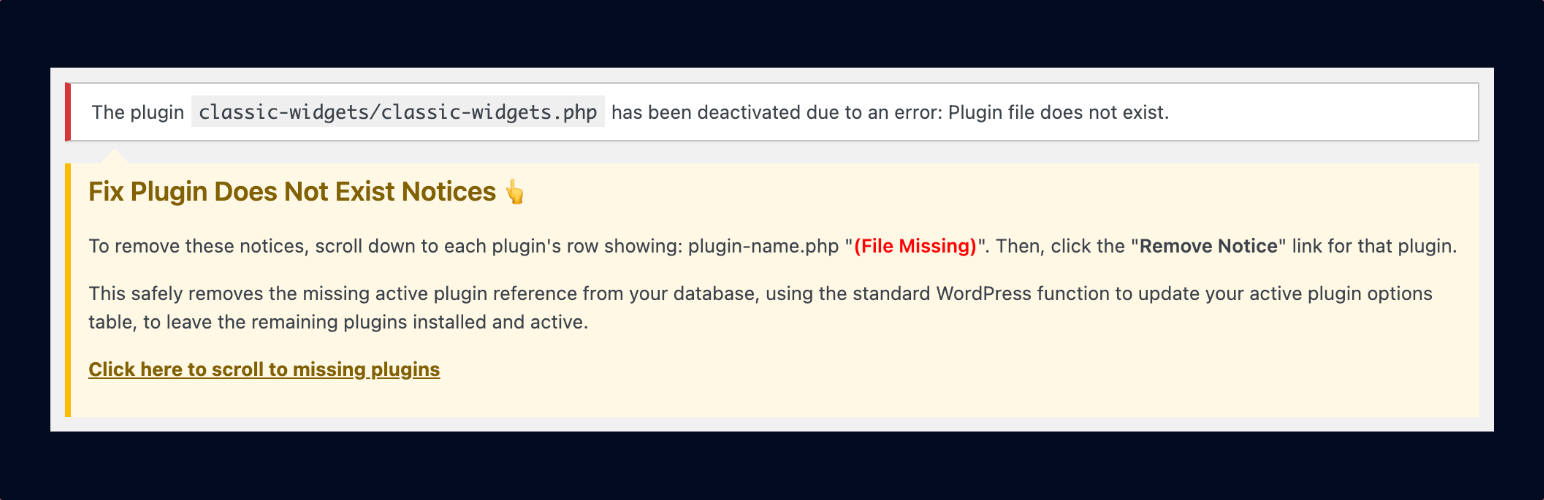
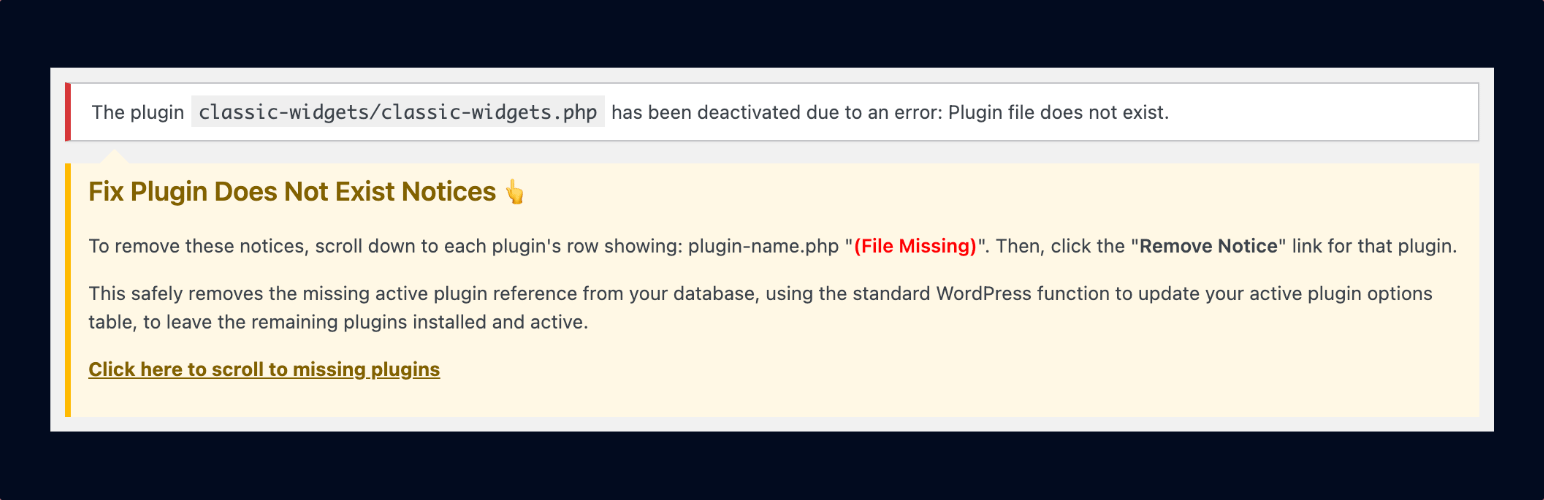
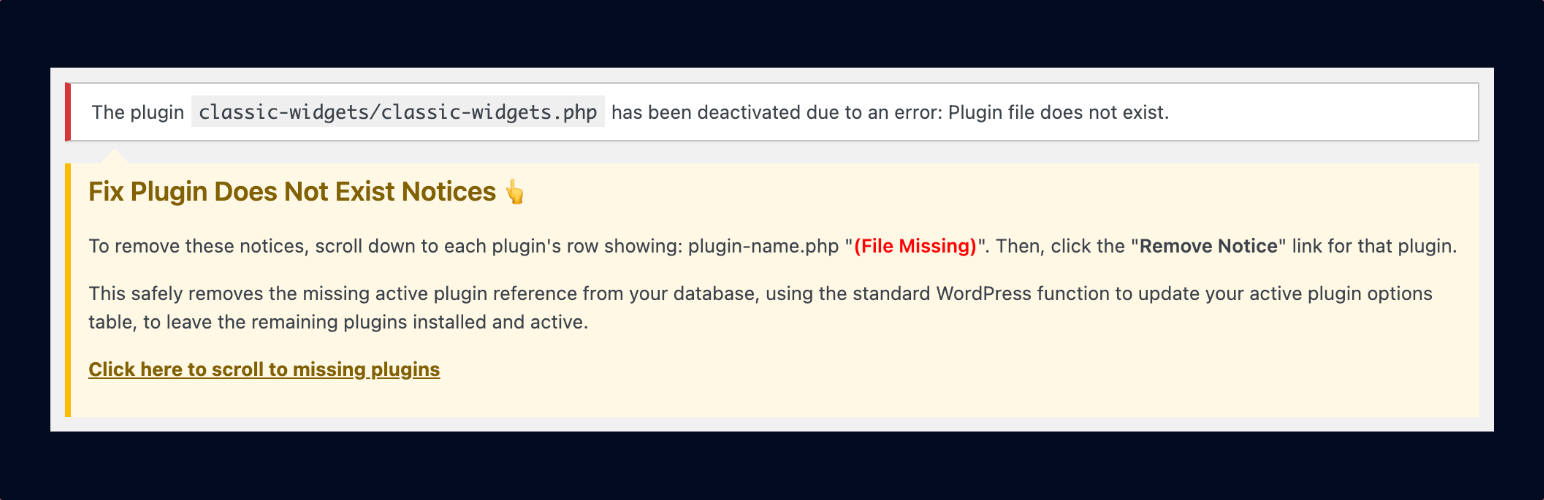
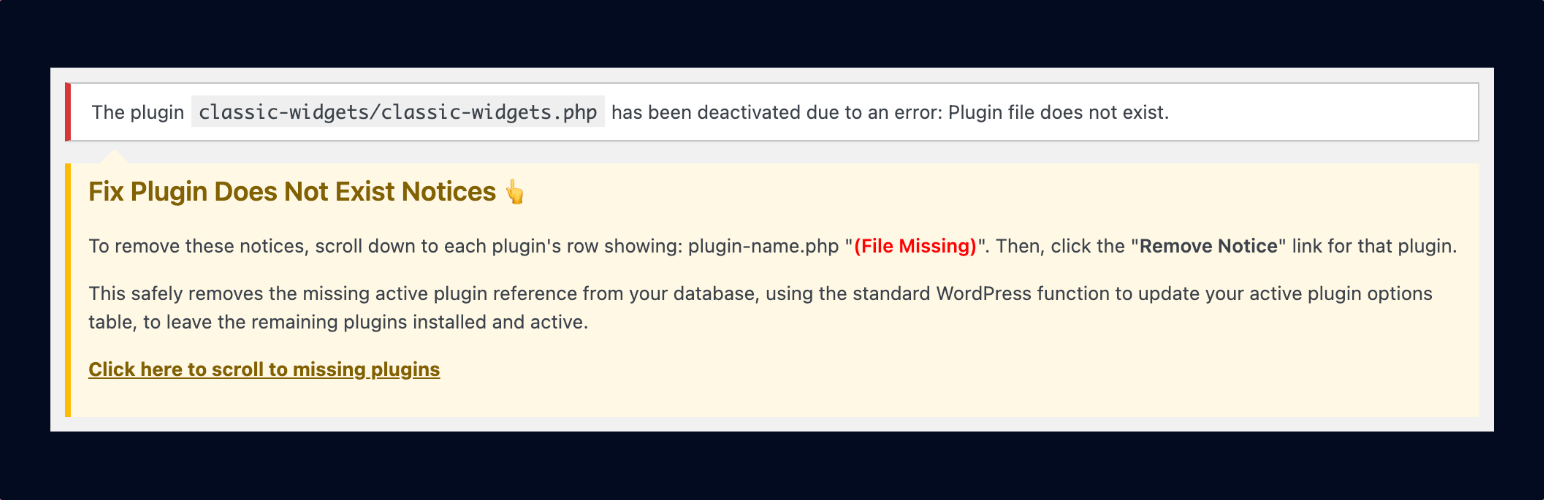
1. Error message with explanation notification
|
||||
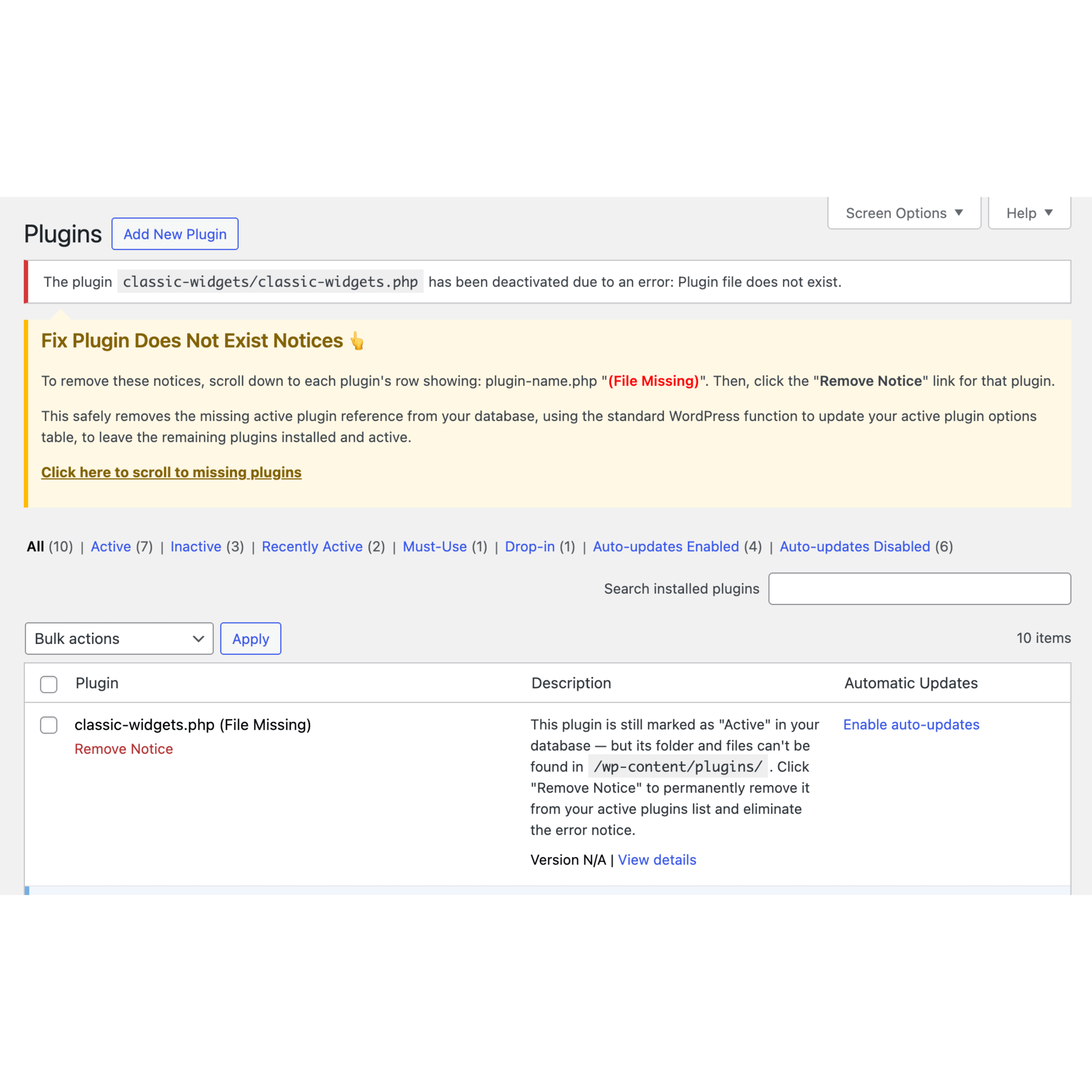
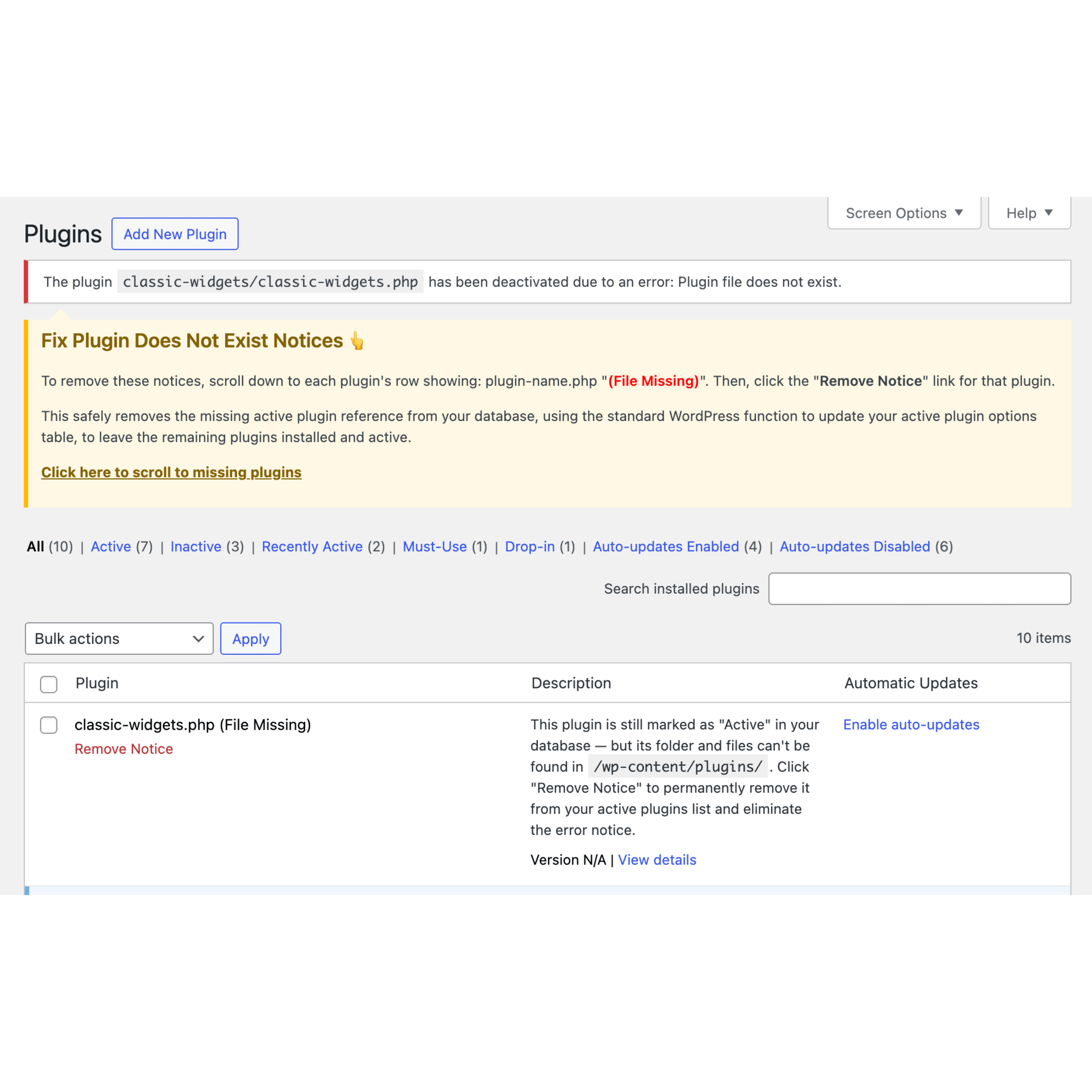
2. Missing plugin shown in the plugins list with "Remove Notice" link
|
||||
3. Auto-scroll feature that highlights the missing plugin
|
||||
|
||||
However, only one screenshot file is currently available. You need to create and add the other two screenshots to match the descriptions in the readme.txt file.
|
||||
|
||||
After creating all three screenshots with the proper naming convention, they should be uploaded to the WordPress.org SVN repository in the assets directory.
|
||||
14
assets/screenshots/README.md
Normal file
@ -0,0 +1,14 @@
|
||||
# WordPress.org Screenshot Files
|
||||
|
||||
This directory contains screenshot files for the WordPress.org plugin repository.
|
||||
|
||||
## Files in this Directory
|
||||
|
||||
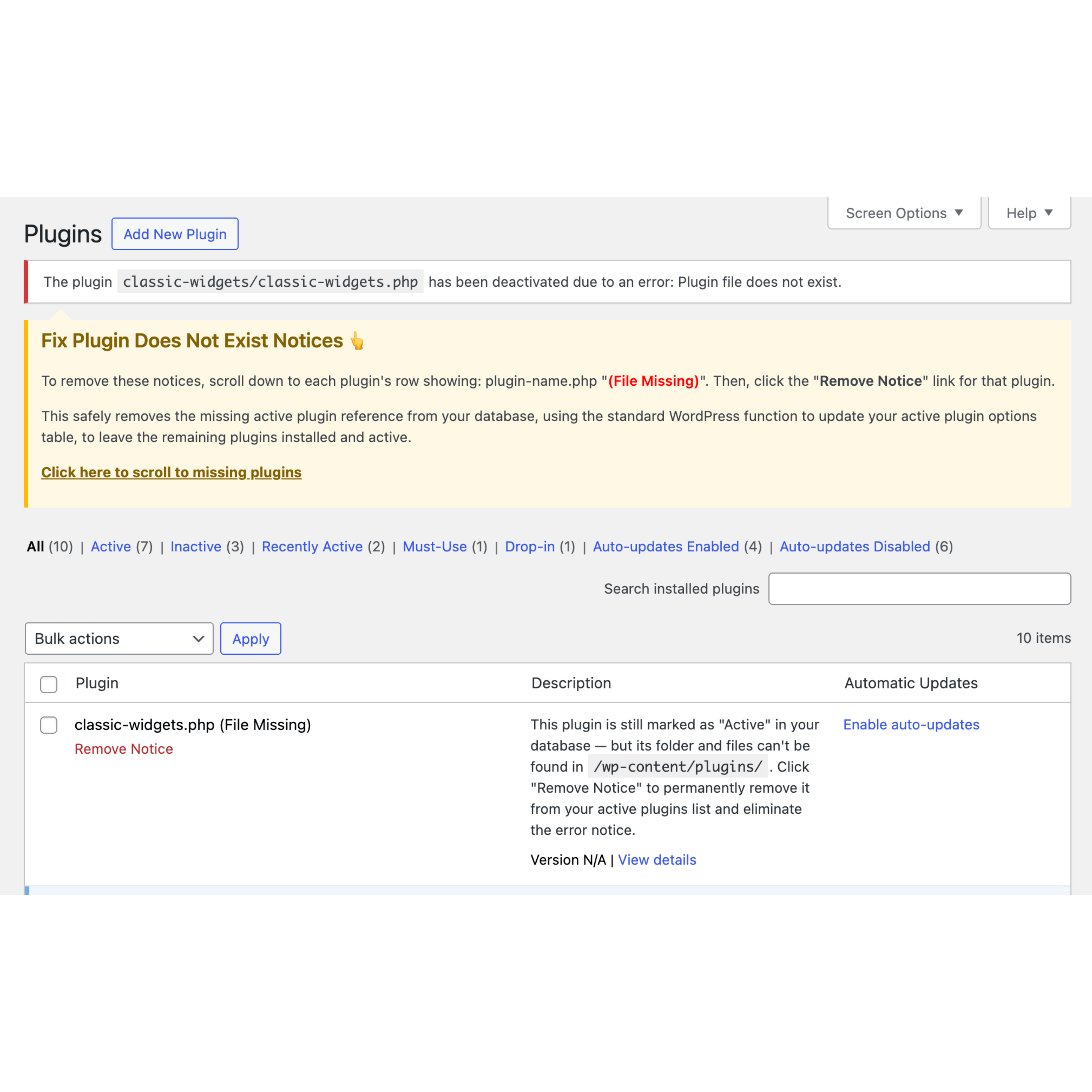
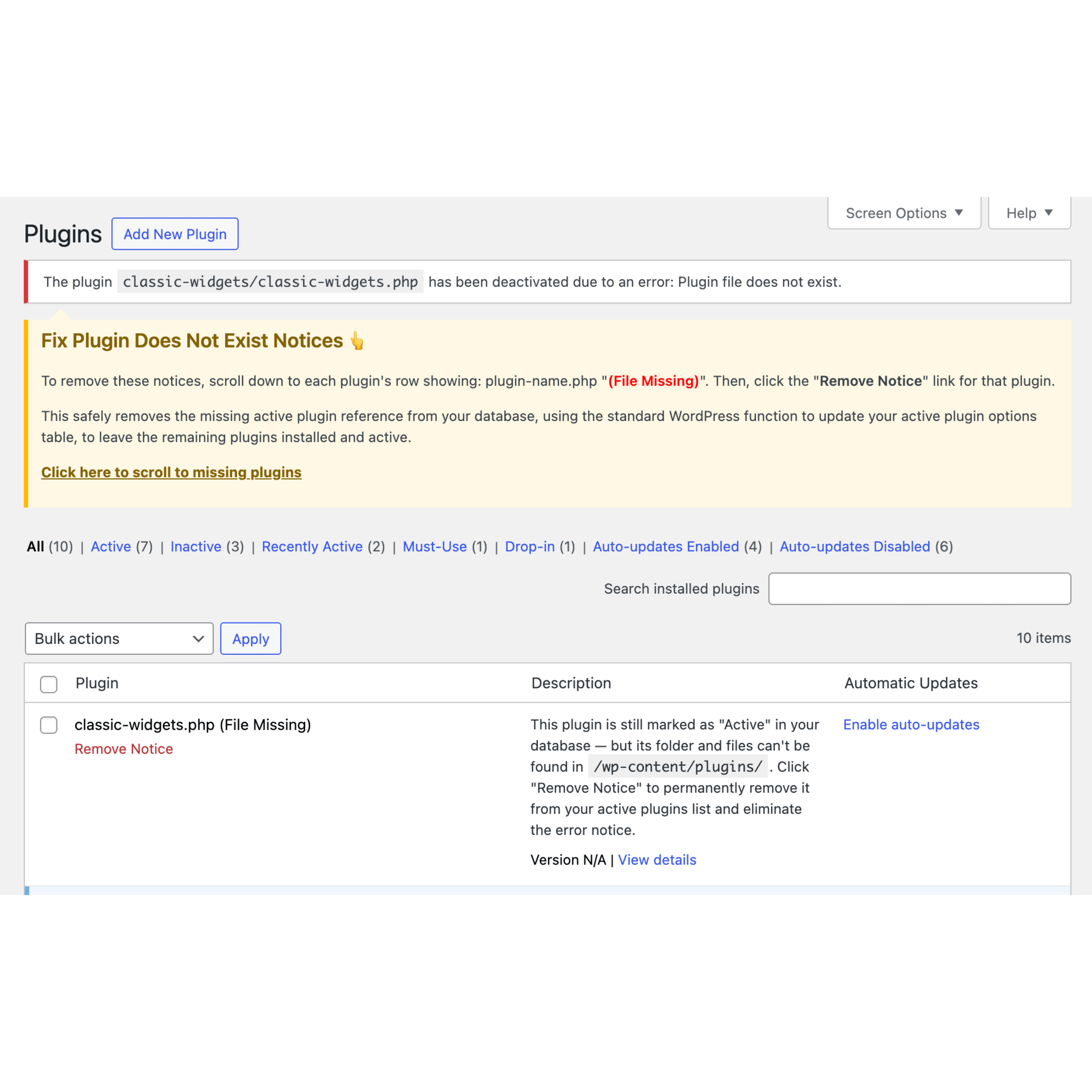
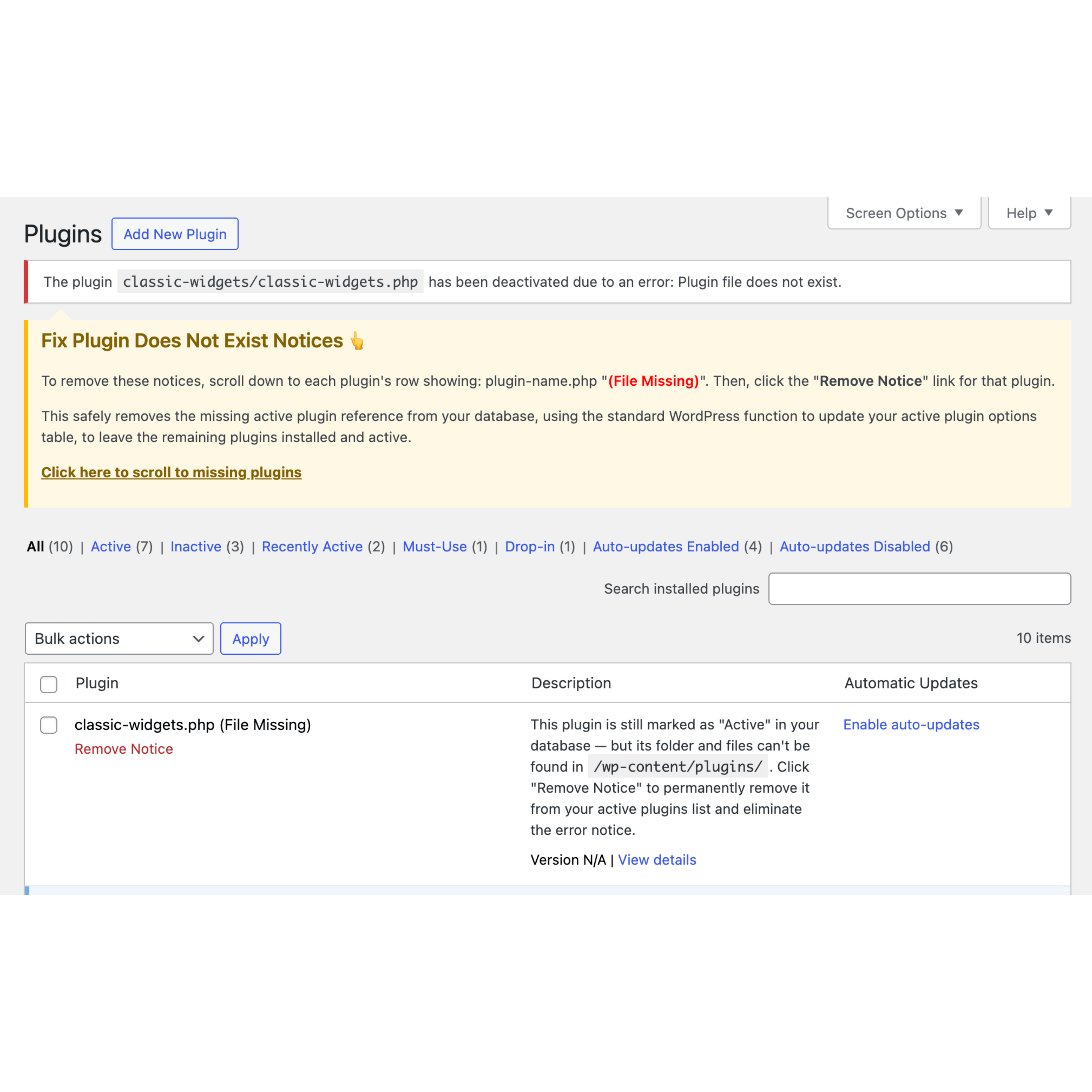
- `screenshot-1.png` - Main screenshot showing the plugin in action
|
||||
- `screenshot-1.pxd` - Source file for editing in Pixelmator
|
||||
|
||||
## WordPress.org Submission
|
||||
|
||||
For detailed information about WordPress.org screenshot requirements and submission process, please see the main asset documentation:
|
||||
|
||||
[WordPress.org Plugin Submission Assets Guide](../WORDPRESS_ORG_ASSETS.md)
|
||||
|
Before 
(image error) Size: 392 KiB |
|
Before 
(image error) Size: 392 KiB After 
(image error) Size: 392 KiB 

|
@ -12,8 +12,8 @@
|
||||
* @wordpress-plugin
|
||||
* Plugin Name: Fix 'Plugin file does not exist.' Notices
|
||||
* Plugin URI: https://wordpress.org/plugins/fix-plugin-does-not-exist-notices/
|
||||
* Description: Adds missing plugins to the plugins list with a "Remove Reference" link so you can permanently clean up invalid plugin entries and remove error notices. By Marcus Quinn (marcusquinn.com) & WP ALLSTARS (wpallstars.com).
|
||||
* Version: 1.6.23
|
||||
* Description: Adds missing plugins to the plugins list with a "Remove Reference" link so you can permanently clean up invalid plugin entries and remove error notices.
|
||||
* Version: 1.6.28
|
||||
* Author: Marcus Quinn & WP ALLSTARS
|
||||
* Author URI: https://www.wpallstars.com
|
||||
* License: GPL-2.0+
|
||||
@ -48,7 +48,7 @@ if ( ! defined( 'ABSPATH' ) ) {
|
||||
}
|
||||
|
||||
// Define plugin constants
|
||||
define( 'FPDEN_VERSION', '1.6.23' );
|
||||
define( 'FPDEN_VERSION', '1.6.28' );
|
||||
define( 'FPDEN_PLUGIN_DIR', plugin_dir_path( __FILE__ ) );
|
||||
define( 'FPDEN_PLUGIN_URL', plugin_dir_url( __FILE__ ) );
|
||||
define( 'FPDEN_PLUGIN_FILE', __FILE__ );
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
# This file is distributed under the GPL-2.0+.
|
||||
msgid ""
|
||||
msgstr ""
|
||||
"Project-Id-Version: Fix 'Plugin file does not exist.' Notices 1.6.23\n"
|
||||
"Project-Id-Version: Fix 'Plugin file does not exist.' Notices 1.6.28\n"
|
||||
"Report-Msgid-Bugs-To: https://wordpress.org/support/plugin/fix-plugin-does-not-exist-notices\n"
|
||||
"Last-Translator: FULL NAME <EMAIL@ADDRESS>\n"
|
||||
"Language-Team: LANGUAGE <LL@li.org>\n"
|
||||
|
||||
49
readme.txt
@ -5,7 +5,7 @@ Tags: plugins, missing plugins, cleanup, error fix, admin tools, plugin file doe
|
||||
Requires at least: 5.0
|
||||
Tested up to: 6.4
|
||||
Requires PHP: 7.0
|
||||
Stable tag: 1.6.23
|
||||
Stable tag: 1.6.28
|
||||
License: GPL-2.0+
|
||||
License URI: https://www.gnu.org/licenses/gpl-2.0.html
|
||||
|
||||
@ -105,12 +105,38 @@ Manually editing the WordPress database is risky and requires technical knowledg
|
||||
|
||||
== Screenshots ==
|
||||
|
||||
1. Error message with explanation notification
|
||||
2. Missing plugin shown in the plugins list with "Remove Notice" link
|
||||
3. Auto-scroll feature that highlights the missing plugin
|
||||
1. Plugin in action - showing error message, explanation notification, and "Remove Notice" link
|
||||
|
||||
== Changelog ==
|
||||
|
||||
= 1.6.28 =
|
||||
* Consolidated asset documentation into a single comprehensive guide
|
||||
* Clarified that `-rtl` suffix is for Right-to-Left languages, not dark mode
|
||||
* Updated all asset README files to point to the main documentation
|
||||
* Improved file organization and documentation structure
|
||||
|
||||
= 1.6.27 =
|
||||
* Clarified RTL support in WordPress.org asset documentation
|
||||
* Corrected information about `-rtl` suffix for assets (for right-to-left languages, not dark themes)
|
||||
* Consolidated asset files and improved documentation
|
||||
|
||||
= 1.6.26 =
|
||||
* Updated screenshot references to use a single comprehensive screenshot
|
||||
* Fixed asset directory paths in documentation
|
||||
* Improved ImageMagick conversion commands for icon generation
|
||||
* Clarified WordPress.org SVN repository structure
|
||||
|
||||
= 1.6.25 =
|
||||
* Consolidated asset files into their respective directories
|
||||
* Created comprehensive WordPress.org submission guide
|
||||
* Clarified SVN repository structure and asset requirements
|
||||
* Improved organization of asset files
|
||||
|
||||
= 1.6.24 =
|
||||
* Added properly named icon PNG files for WordPress.org submission
|
||||
* Created icon-256x256.png and icon-128x128.png files
|
||||
* Updated asset preparation documentation
|
||||
|
||||
= 1.6.23 =
|
||||
* Prepared assets for WordPress.org plugin submission
|
||||
* Added properly named icon, banner, and screenshot files
|
||||
@ -338,6 +364,21 @@ Manually editing the WordPress database is risky and requires technical knowledg
|
||||
|
||||
== Upgrade Notice ==
|
||||
|
||||
= 1.6.28 =
|
||||
Improved asset documentation and clarified that `-rtl` suffix is for Right-to-Left languages, not dark mode.
|
||||
|
||||
= 1.6.27 =
|
||||
Clarified RTL support in WordPress.org asset documentation and improved asset organization.
|
||||
|
||||
= 1.6.26 =
|
||||
Updated screenshot references and improved WordPress.org submission documentation.
|
||||
|
||||
= 1.6.25 =
|
||||
Improved organization of asset files and created comprehensive WordPress.org submission guide.
|
||||
|
||||
= 1.6.24 =
|
||||
Added properly named icon PNG files for WordPress.org submission.
|
||||
|
||||
= 1.6.23 =
|
||||
Prepared assets for WordPress.org plugin submission with properly named icon, banner, and screenshot files.
|
||||
|
||||
|
||||